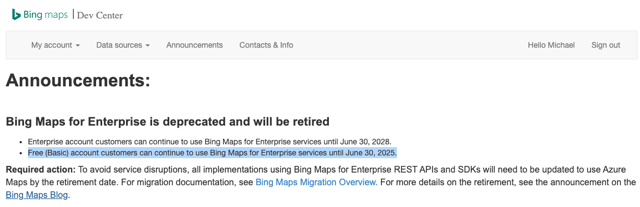
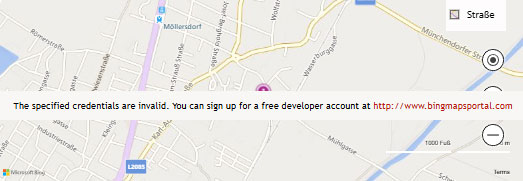
Viele WordPress-Nutzer, die auf Bing Maps für Standortanzeigen gesetzt haben, stehen aktuell vor einem Problem: Der Kartenservice funktioniert seit 30.06.2025 nicht mehr. Doch keine Sorge – es gibt leistungsstarke Alternativen!
Auch wenn Premium Bing Maps Accounts noch eine Schonfrist bis zum 30.06.2008 haben – die Benutzer der Free Version müssen sich bereits neu orientieren.

Wie hier zu sehen ist, ist der Bing Maps Service deprecated – also nicht mehr zeitgerecht und sollte daher auch nicht mehr eingesetzt werden.

Bing Maps war lange eine solide Alternative zu Google, vor allem durch die native Unterstützung in Microsoft-Produkten. Es bot umfassende Kartendaten, einfache Einbindung via JavaScript-API und ein Freikontingent für Entwickler. Seit Anfang 2024 ist der Dienst jedoch zunehmend instabil und nicht mehr zeitgemäß gepflegt. Viele APIs liefern 403-Fehler oder leere Ergebnisse, da Microsoft Teile der Maps-Plattform stillgelegt oder nicht mehr aktiv weiterentwickelt hat. Für neue Projekte wird Bing Maps daher nicht mehr empfohlen – die technische Zukunftssicherheit ist unklar.
Vergleich der Karten-Alternativen
| Dienst | Preis | DSGVO | Limit | Vorteile | Nachteile |
|---|---|---|---|---|---|
| Google Maps | ❌ Freemium | ❌ Nein | Hoch, aber kostenpflichtig | ✅ Genau ✅ Features ✅ Routen | ❌ Komplex ❌ ggf. teuer |
| OpenStreetMap | ✅ Kostenlos | ✅ Ja | 1 Anfrage pro Sekunde (soft) | ✅ Kostenlos ✅ einfach | ❌ veraltet ❌ keine Ortho Bilder |
| Photon | ✅ Kostenlos | ✅ Ja | Gering (öffentlich nutzbar) | ✅ Kein API-Key ✅ Geocoding | ❌ Nur Adressen ❌ keine Anzeige |
Kartenintegration & Geocoding leicht gemacht (mit Beispiel-Code)
Adresse in Koordinaten umwandeln (Geocoding)
OpenStreetMap / Nominatim (kostenlos, ohne API-Key):
function getCoordinatesFromAddress($address) {
$url = "https://nominatim.openstreetmap.org/search?format=json&q=" . urlencode($address);
$opts = ["http" => ["header" => "User-Agent: MyWordPressSite/1.0"]];
$context = stream_context_create($opts);
$response = file_get_contents($url, false, $context);
$result = json_decode($response);
if (!empty($result[0])) {
return [$result[0]->lat, $result[0]->lon];
}
return [null, null];
}
Diese Funktion kannst du in deinem WordPress-Plugin oder Theme verwenden, um Latitude und Longitude aus Adressen zu ermitteln.
Karte mit Standort anzeigen
Google Maps Variante:
Bevor die Google Maps API verwendet werden kann, muss evtl. der Key noch angelegt werden bzw. auch den Nutzungsbedingungen zugestimmt werden:

Doch dann kann die API verwendet werden, indem der Key hinterlegt wird:
<div id="map1" style="height: 400px; width: 100%; margin-top: 1rem;"></div>
<script>
function initMap() {
const geocoder = new google.maps.Geocoder();
const address = "Mitterfladnitz 3, 8311 Markt Hartmannsdorf";
geocoder.geocode({ address: address }, function(results, status) {
if (status === "OK") {
const map = new google.maps.Map(document.getElementById("map1"), {
zoom: 15,
center: results[0].geometry.location,
});
new google.maps.Marker({
position: { lat: 47.042060, lng: 15.821820 },
map: map,
title: "Zieladresse"
});
} else {
document.getElementById("map1").innerHTML = "Adresse nicht gefunden.";
}
});
}
</script>
<script async
src="https://maps.googleapis.com/maps/api/js?key=DEIN_API_KEY&callback=initMap">
</script>Google Maps bietet eine extrem ausgereifte Kartentechnologie mit weltweit präzisen Daten, umfangreicher Geocoding-API, modernem Styling sowie Support für Routen, Street View und viele Zusatzfunktionen. Die Integration ist gut dokumentiert und in zahlreichen Frameworks und CMS wie WordPress leicht umsetzbar. Der größte Nachteil ist die kostenpflichtige Nutzung: Bereits bei mittlerem Traffic entstehen Gebühren, wenn kein monatliches Freikontingent mehr verfügbar ist. Außerdem müssen Domain-Restriktionen exakt konfiguriert sein, was bei API-Fehlern wie RefererNotAllowedMapError häufig zu Problemen führt.
OpenStreetMap mit Leaflet (DSGVO-konform & kostenlos):
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<div id="map2" style="height: 300px;"></div>
<script>
const map2 = L.map('map2').setView([47.042060, 15.821820], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/">OpenStreetMap</a> Contributors'
}).addTo(map2);
L.marker([47.042060, 15.821820]).addTo(map2)
.bindPopup('TECH Schmiede')
.openPopup();
</script>
OpenStreetMap kombiniert freie Kartendaten mit der leichten JavaScript-Bibliothek Leaflet zu einer komplett kostenlosen Lösung – ideal für DSGVO-konforme Webseiten und ohne Lizenzgebühren. Der Code ist schlank, anpassbar und Open Source. OSM bietet solide Geodaten in Europa, aber die Kartengenauigkeit und der Detailgrad sind regional unterschiedlich. Komplexe Features wie Echtzeitnavigation oder Street View fehlen. Auch Geocoding-Dienste wie Photon müssen separat angebunden werden, was bei dynamischen Adressen etwas mehr Aufwand bedeutet. Dafür ist Leaflet sehr stabil und leichtgewichtig.
Photon GeoCoding mit OpenStreetMap
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />
<style>
#map { height: 400px; width: 100%; margin-top: 1rem; }
</style>
<div id="map">Karte wird geladen…</div>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<script>
const address = "Mitterfladnitz 3, 8311 Markt Hartmannsdorf";
fetch("https://photon.komoot.io/api/?q=" + encodeURIComponent(address))
.then(res => res.json())
.then(data => {
if (data.features.length > 0) {
const coords = data.features[0].geometry.coordinates;
const lat = coords[1];
const lon = coords[0];
const map = L.map("map").setView([lat, lon], 15);
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution: "© OpenStreetMap contributors"
}).addTo(map);
L.marker([lat, lon]).addTo(map)
.bindPopup("<b>TECH Schmiede</b><br>Adresse: " + address).openPopup();
} else {
document.getElementById("map").innerHTML = "Keine Adresse gefunden.";
}
})
.catch(err => {
console.error("Fehler bei der Geocodierung:", err);
document.getElementById("map").innerHTML = "Ein Fehler ist aufgetreten.";
});
</script>Die Kombination aus OpenStreetMap und dem Geocoder Photon ist eine komplett kostenfreie, datenschutzfreundliche Alternative zu kommerziellen Kartendiensten. Photon wird von der OpenStreetMap-Community unterstützt und liefert Geokoordinaten (Latitude/Longitude) zuverlässig für viele Adressen – besonders in Europa. Die Nutzung erfolgt über einfache HTTP-Requests, ohne API-Key oder Nutzerlimitierungen, was sie ideal für kleine bis mittelgroße Webseiten macht. In Verbindung mit Leaflet.js lassen sich Marker und Karten schnell darstellen. Allerdings ist die Adressgenauigkeit teilweise weniger präzise als bei Google, vor allem außerhalb Europas. Auch komplexe Features wie Echtzeitnavigation, Verkehrsdaten oder Street View fehlen. Dennoch eignet sich Photon hervorragend für statische Karten und einfache Standortanzeigen – besonders in datensensiblen Umfeldern wie WordPress ohne Google-Tracking.
Welche Karte eigent sich für welches Einsatzgebiet?
Nachdem Microsoft den Bing-Maps-Dienst für viele Anwendungsfälle eingestellt hat, stellt sich für zahlreiche Webseitenbetreiber die Frage: Welche Alternativen sind heute sinnvoll, leistungsfähig und datenschutzkonform nutzbar? Besonders WordPress-Nutzer, die eine Karte auf ihrer Kontaktseite, bei Standortanzeigen oder zur Wegbeschreibung eingebettet hatten, stehen jetzt vor der Herausforderung, eine neue Lösung zu finden. In diesem Beitrag beleuchten wir drei bewährte Alternativen: Google Maps, OpenStreetMap mit Leaflet und den aufstrebenden Geocoding-Dienst Photon.
Google Maps: Der zuverlässige Alleskönner mit vielen Möglichkeiten
Google Maps gilt bis heute als der Marktführer unter den Kartendiensten. Der Dienst ist extrem präzise, schnell und weltweit flächendeckend verfügbar. Neben der klassischen Kartendarstellung bietet Google Maps eine Vielzahl zusätzlicher Funktionen, darunter Satellitenbilder, Street View, Echtzeit-Verkehrsinformationen, Routenberechnung und die umfangreiche Places-API zur Anzeige von Geschäften, Öffnungszeiten und Bewertungen.
Für Entwickler und Website-Betreiber ist Google Maps über eine gut dokumentierte JavaScript-API einfach einbindbar. Besonders praktisch: Die Koordinaten einer Adresse lassen sich mithilfe der Geocoding-API zuverlässig ermitteln. Allerdings setzt Google seit 2018 eine API-Key-Nutzung mit aktivierter Abrechnung voraus. Zwar stellt Google monatlich ein Freikontingent von 200 US-Dollar zur Verfügung, doch bei hohem Traffic oder intensiver Nutzung können schnell Kosten entstehen.
Im Hinblick auf den Datenschutz ist Google Maps nicht unkritisch. Da Nutzerdaten auf Servern außerhalb der EU verarbeitet werden, ist eine DSGVO-konforme Integration nur dann möglich, wenn vor dem Laden der Karte eine ausdrückliche Zustimmung des Nutzers eingeholt wird – beispielsweise über ein Cookie-Consent-Tool.
Für professionelle Webseiten mit vielen Standorten, Suchfunktionen oder individuellem Kartenverhalten bleibt Google Maps die leistungsstärkste Wahl – allerdings mit einem gewissen Verwaltungsaufwand und möglicher Kostenpflicht.
OpenStreetMap mit Leaflet: Die freie, datenschutzfreundliche Kartenlösung
Eine hervorragende Alternative für alle, die auf Datenschutz, Kostenfreiheit und Open Source setzen, ist OpenStreetMap in Verbindung mit der Bibliothek Leaflet. OpenStreetMap (OSM) ist ein weltweites Gemeinschaftsprojekt, bei dem freiwillige Mapper geografische Daten erfassen und zur freien Nutzung bereitstellen – vergleichbar mit einem Wikipedia für Karten.
Leaflet wiederum ist eine leichtgewichtige JavaScript-Bibliothek, die es ermöglicht, OSM-Karten ohne großen Aufwand auf Webseiten darzustellen. Die Integration in WordPress gelingt spielend leicht über HTML- oder JavaScript-Blöcke oder durch Plugins wie “Leaflet Map” oder “Map Block for Gutenberg”.
Was diese Kombination besonders attraktiv macht, ist ihre vollständige API-Schlüssel-Freiheit. Sowohl die Kartenanzeige als auch die Nutzung der Daten funktioniert ohne Registrierung oder Authentifizierung. Auch aus Sicht der DSGVO ist diese Lösung äußerst empfehlenswert: Es werden keine Nutzerprofile angelegt, keine Cookies gesetzt und keine Daten an Drittanbieter übermittelt.
Wer keinen Wert auf Satellitenansichten oder umfangreiche Zusatzdaten wie Bewertungen oder Fotos legt, findet in OpenStreetMap mit Leaflet eine zuverlässige und ressourcenschonende Lösung für die Einbindung interaktiver Karten – besonders auf Kontaktseiten oder für Standortanzeigen kleiner bis mittlerer Unternehmen.
Photon: Geocoding einfach, schnell und ohne API-Schlüssel
Während OpenStreetMap die Kartenbasis bildet, wird für die Umwandlung von Adressen in Koordinaten (Geocoding) oft ein weiterer Dienst benötigt. Hier kommt Photon ins Spiel – ein freier Geocoding-Server auf Basis von OSM-Daten, entwickelt vom Outdoor-Navigationsanbieter Komoot. Die öffentliche API unter photon.komoot.io ermöglicht es, Adressen in Breiten- und Längengrade umzuwandeln – ganz ohne Anmeldung, API-Key oder Kosten.
Photon punktet besonders durch seine Schnelligkeit und einfache Integration. Die Antworten werden im JSON-Format geliefert und lassen sich problemlos in WordPress-Plugins oder Themes weiterverarbeiten. Zwar bietet Photon keine eigenen Karten oder Routenplanung, doch in Kombination mit Leaflet entsteht ein flexibles und freies Geoinformationssystem.
Da Photon keine Nutzerdaten erfasst und keine Cookies setzt, gilt der Dienst ebenfalls als äußerst datenschutzfreundlich. Gerade für kleinere Webseiten, die eine einfache Adressauflösung benötigen – etwa für die Anzeige eines Firmenstandorts –, ist Photon eine praktische Lösung. Für Webseiten mit hohem Traffic oder komplexen Anforderungen kann jedoch der fehlende Support und die gelegentlich geringere Genauigkeit in ländlichen Regionen ein Nachteil sein.
WordPress-Integration
Du kannst die Snippets ganz einfach über ein eigenes Plugin, ein Custom HTML Widget oder über den Code-Block deines WordPress-Editors einfügen.
Für Profis: Nutze Advanced Custom Fields (ACF) für dynamische Adressen und verknüpfe sie mit Leaflet.
Ein Umstieg von Bing Maps auf moderne Alternativen wie Google Maps oder OpenStreetMap ist einfach umzusetzen und für WordPress-Websites kein Problem. Mit ein paar Zeilen Code hast du wieder eine funktionierende, datenschutzkonforme Karte auf deiner Seite – ganz ohne API-Schmerzen! Falls du Hilfe brauchst, können wir dich hier gerne unterstützen.
Welcher Kartendienst passt zu deiner Website?
Die Wahl des richtigen Kartendienstes hängt stark vom Einsatzzweck und den Anforderungen deiner Website ab. Wenn du maximale Genauigkeit und Zusatzfunktionen brauchst und dabei auch bereit bist, dich mit Googles API-System auseinanderzusetzen, ist Google Maps die erste Wahl. Möchtest du hingegen auf ein freies, datenschutzkonformes System setzen, bist du mit OpenStreetMap und Leaflet sehr gut beraten. Und wenn du nur die Umwandlung von Adressen in Koordinaten benötigst – etwa zur dynamischen Anzeige von Standorten –, dann ist Photon ein schlanker und effektiver Helfer.
Bing Maps – die beste Alternative
Nach dem Aus für Bing Maps ist es an der Zeit, auf moderne, stabile und vor allem zukunftsfähige Alternativen umzusteigen. Ob du dich für die leistungsstarke Google-Variante, die freie OSM-Lösung oder das flexible Photon-System entscheidest: Alle drei Optionen bieten eine solide Grundlage für die Integration von Kartenfunktionen in deine WordPress-Website. Dank leicht verständlicher Codebeispiele und frei verfügbarer Tools ist der Umstieg in wenigen Schritten machbar – und in vielen Fällen sogar eine Verbesserung gegenüber Bing.
Wenn du Unterstützung beim Wechsel brauchst, ein Shortcode-Plugin für deine WordPress-Seite möchtest oder deine Kartenlösung datenschutzkonform aufsetzen willst, melde dich gerne. Wir helfen dir dabei, deine Kartenintegration fit für die Zukunft zu machen.
Bing Maps Alternativen
Was passiert, wenn Bing Maps deaktiviert wurde?
Antwort: Bing hat einige Dienste eingestellt oder limitiert. Bestehende Integrationen zeigen daher oft keine Karten mehr. Ein Wechsel ist dringend empfohlen.
Ist Google Maps kostenlos?
Antwort: Bis zu einem gewissen Volumen ja – Google bietet 200 USD monatlich kostenlos. Darüber hinaus entstehen Kosten pro Anfrage.
Gibt es DSGVO-konforme Alternativen zu Google Maps?
Antwort: Ja! OpenStreetMap in Kombination mit Leaflet ist vollständig Open Source und benötigt keinen API-Key oder Benutzertracking.
Wie integriere ich Karten in WordPress?
Antwort: Du kannst die Kartenskripte direkt in HTML- oder Codeblöcke einfügen oder ein eigenes Plugin verwenden. Alternativ gibt es Plugins wie “Leaflet Maps Marker” oder “Map Block for Gutenberg”.
Wie bekomme ich Koordinaten aus einer Adresse?
Antwort: Nutze Geocoding-APIs wie Nominatim (OpenStreetMap) oder Google Geocoding API, um Adressen in Breiten-/Längengrad umzuwandeln.
